
THE IMPORTANCE OF RESPONSIVE DESIGN IN MODERN WEB DEVELOPMENT
In modern web development, it is crucial to create responsive websites that can adapt to different screen sizes and devices.
Responsive web design is an essential aspect that cannot be overlooked especially with the increasing number of mobile users accessing web pages on their smartphones and tablets.
It provides an optimal viewing experience for users and is critical in ensuring a seamless user experience.
This blog post will delve into the significance of responsive design in modern web development and its impact on user engagement, website traffic and search engine optimization.
Moreover, we will explore the best practices for implementing responsive design and the available tools for testing and optimizing your website’s performance on mobile devices.
Importance of responsive design in modern web development
Increased Mobile Usage
With the increasing usage of smartphones and tablets more and more people are accessing the internet on their mobile devices.
In fact, mobile usage has surpassed desktop usage making it crucial for websites to be optimized for mobile devices.
A responsive website ensures that users can access the same content and functionality on any device, providing a seamless user experience that improves engagement and satisfaction.
By not having a responsive website, businesses may miss out on a large portion of potential customers who are accessing the internet on their mobile devices.
User Engagement
User engagement is an essential factor in contemporary web development where responsive web design plays a crucial role in enhancing engagement. Mobile traffic continues to increase making mobile responsive websites a necessity for businesses.
During the web development process, the focus is now on creating responsive sites that can adapt to various screen sizes and resolutions.
Responsive design ensures that users have a seamless experience, no matter the device they use to access the website.
A website with a responsive design offers a user-friendly and accessible interface enabling users to navigate and use the site without losing any functionality or content.
As a result, users are more likely to engage with the content, stay on the site longer and return for future visits, ultimately leading to increased conversion rates, sales and customer loyalty.
Improved User Experience
Responsive web design which involves designing websites that can adjust to the user’s screen size and device is a crucial aspect of web development. It offers numerous benefits for website owners and their users.
By utilizing CSS media queries, web designers can create fluid and flexible layouts that can adapt to different screens and resolutions.
One of the main benefits of responsive design is that it enhances the user experience by providing a consistent look and feel across all devices. This means that smartphone users can access the same content and features as desktop users without any loss of quality or functionality. This seamless experience leads to higher engagement, improved customer satisfaction and increased sales for website owners.
Moreover, responsive design can improve page load times and navigation making it easier for users to find the information they need.
This is particularly important for smartphone users who may be accessing websites on the go and have limited bandwidth or data plans. By prioritizing responsive design, website owners can ensure that their websites are optimized for all devices and stay competitive in the market.
Search Engine Optimization
Search engine optimization (SEO) is crucial for any website that wants to be visible to potential customers through search engines such as Google. Responsive design is an essential factor in SEO as it makes it easier for search engines to crawl and index a website.
With a responsive website, there is no need for separate desktop and mobile versions reducing the risk of duplicate content which can negatively impact search engine rankings.
Additionally, a responsive website provides a consistent experience across all devices, improving user engagement and reducing bounce rates both of which are essential for SEO. With more and more people having access to the internet through mobile devices, search engines like Google prioritize websites with responsive design in their rankings.
Faster Loading Time
The importance of responsive web design lies in its ability to provide a flexible layout that can adapt to various screen sizes ensuring that users can interact with the website on any device.
Unlike separate mobile sites which require a different set of code and a separate URL, a responsive website uses a single codebase and URL making it easier to manage and maintain.
Furthermore, responsive web design includes the use of flexible images which can adjust their size to fit different screen sizes without compromising their quality.
Having responsive websites can positively affect the search engine algorithm as search engines prioritize mobile-friendly sites with faster loading times.
Cost-Effective
Responsive design is a cost-effective solution for modern web development. With a responsive website, there is no need for separate desktop and mobile versions, reducing the time and cost required to maintain multiple versions of the same website.
Additionally, a responsive website reduces the need for multiple marketing campaigns and simplifies the analytics and reporting processes.
By consolidating all aspects of the website into one, the responsive design reduces the time, effort and cost required for website maintenance and management.
Moreover, responsive design can improve user engagement, increase conversion rates and drive revenue growth, making it a cost-effective solution that delivers significant returns on investment.
Future-Proofing
Future-proofing is a crucial aspect of modern web development given the rapid evolution of technology and changing user behavior. Responsive web design provides an effective solution for future-proofing a website as it allows the site to adjust seamlessly to new devices and screen sizes as they emerge.
A responsive site is mobile-friendly, which means that it can accommodate mobile phones and other devices with varying screen sizes. A mobile friendly website is essential as more internet users access the web through mobile devices. With responsive web design, website users can access content on any device without compromising the user experience.
Incorporating responsive web design into web development offers a cost-effective solution to ensure that web pages are accessible and engaging to a broad range of users with different devices, screen sizes and internet speeds.
This makes responsive design a crucial consideration for modern web development to future-proof the website and maintain its relevance in the fast-changing digital landscape.
Increased Conversion Rates
Responsive web design plays a crucial role in enhancing conversion rates in modern web development. It provides a consistent user experience across different devices including mobile devices which is becoming increasingly prevalent in web traffic.
Responsive design ensures that the website is optimized for the mobile screen size making it easy for mobile users to navigate and interact with the website. This leads to higher engagement and longer visit duration increasing the likelihood of conversion.
Furthermore, responsive web design can positively impact search engine rankings, as search engines prioritize mobile-friendly websites with fast loading times. This, in turn, raises the visibility of the website in search results, driving more traffic to the site, including mobile traffic.
As a result, a responsive website is essential for improving conversion rates and driving revenue growth in the current digital landscape.
Brand Consistency
Brand consistency is essential in modern web development as it helps to establish brand recognition and credibility.
A responsive website ensures brand consistency by providing a consistent user experience across all devices regardless of screen size or resolution.
This means that users can easily recognize and engage with the brand regardless of the device they are using, leading to higher brand recognition and credibility.
A responsive website ensures that all branding elements, such as logos, fonts and colors are consistent across all devices, reinforcing brand identity and making the brand more memorable.
As the number of individuals using mobile devices to access the internet rises, brand consistency across all devices is essential for establishing a strong online presence and driving brand recognition.
Competitive Advantage
The field of web design has evolved to include responsive web design which allows websites to adapt to different screen sizes and resolutions. A responsive site ensures that website users can access and interact with the website’s content seamlessly, regardless of the device they are using such as a mobile phone.
A mobile-friendly website is an essential element of modern web design as mobile phones have become the primary device for internet users.
Responsive design can improve user engagement, reduce bounce rates and increase conversion rates by providing a seamless user experience across all devices.
Additionally, a responsive website can also enhance search engine rankings, leading to increased visibility and traffic to the web page. As more businesses vie for online attention, incorporating responsive design into their web development strategy is a powerful tool to differentiate their website and gain a competitive edge in the market.
Better Analytics
Responsive design can lead to better analytics in modern web development. With a responsive website, there is no need to track separate analytics for desktop and mobile versions of the website simplifying the analytics and reporting processes.
A responsive website ensures that all user behavior such as clicks, views and conversions, is tracked accurately and efficiently, providing businesses with valuable insights into user behavior and website performance.
A responsive website can improve user engagement, reduce bounce rates and increase page views ultimately leading to higher conversion rates and revenue growth.
By consolidating all aspects of the website into one, responsive design simplifies the analytics and reporting processes, making it easier to analyze and optimize website performance.
Improved Accessibility
Improved accessibility is an important consideration in modern web development and responsive design can significantly improve accessibility.
A responsive website ensures that the website is accessible to users across all devices, including mobile devices which have become the primary device for internet access for many users.
By providing a seamless user experience across all devices, responsive design can improve accessibility making the website accessible to users with different devices, screen sizes and internet speeds.
A responsive website can improve accessibility for users with disabilities, as it allows for better support for screen readers, keyboard navigation and other accessibility features.
With more and more users expecting websites to be accessible and user-friendly, responsive design is essential for improving website accessibility and providing a positive user experience for all users.
Better Social Sharing
To make a site mobile-friendly, it’s important to incorporate responsive web designs, especially as site visitors spend more time accessing websites on their mobile devices.
A standard desktop website may not provide the same user experience on smaller screens, leading to frustrated visitors and higher bounce rates.
Responsive design ensures that the website layout and content adapt to different screen sizes, providing an optimal user experience across all devices.
By optimizing social sharing buttons and links for mobile devices, a responsive website can make it easier for visitors to share content on social media platforms regardless of the device they are using.
With social media playing a significant role in digital marketing, responsive design is essential for improving social sharing, increasing engagement and driving traffic to the website.
Improved Website Maintenance
Responsive design can improve website maintenance in modern web development. A responsive website ensures that all aspects of the website are consolidated into one, making it easier and more efficient to maintain and update the website.
With a responsive website, there is no need to maintain separate versions of the website for desktop and mobile devices, simplifying the maintenance and updating processes.
Additionally, a responsive website can reduce the risk of errors and inconsistencies that can arise from maintaining separate versions of the website, ensuring that the website is always up-to-date and functioning correctly.
With more and more businesses relying on their websites for customer engagement and revenue growth, responsive design is essential for improving website maintenance and ensuring that the website is always functioning correctly and providing a positive user experience.
Improved Customer Satisfaction
Modern web development can provide a satisfying user experience with responsive design. The responsiveness of a website relies on fluid grids and CSS styles that can render differently depending on the device used to access it, especially for mobile versions.
Responsive design ensures that website content is displayed with adequate space and proportions to fit any screen size, regardless of the device used to access it.
A responsive website can reduce bounce rates, increase page views and ultimately improve conversion rates by providing a seamless user experience across all devices.
Moreover, responsive design can enhance website speed and performance by reducing load times which is critical for users who expect websites to be quick and user-friendly.
As a result, responsive design is indispensable in improving customer satisfaction and creating a positive user experience, particularly when most users rely on mobile devices to access the internet, as confirmed by Google search trends.
Implementing responsive design
Here are some best practices for implementing responsive design:
Prioritize content: Prioritize the content that is most important for your users and ensure that it is easily accessible on all devices.
Use a mobile-first approach: Start designing for mobile devices first and then scale up to larger screen sizes.
Optimize images: Use optimized images to reduce load times and improve website speed.
Use flexible grids and layouts: Use flexible grids and layouts that adjust to different screen sizes.
Test across multiple devices: Test your website on multiple devices including smartphones, tablets and desktops.
Use media queries: Use media queries to apply different styles based on screen size and device orientation.
Use responsive typography: Use typography that adjusts to different screen sizes and device resolutions.
Consider performance: Consider website performance and optimize your website to reduce load times and improve speed.
Tools for testing and optimizing your website’s responsiveness
Here are some popular ones:
Google’s Mobile-Friendly Test: This tool tests how easily a visitor can use your page on a mobile device.
BrowserStack: This tool allows you to test your website on real devices and browsers.
Responsive Design Checker: This tool allows you to see how your website looks on different devices and screen sizes.
Adobe Edge Inspect: This tool allows you to preview and inspect your website on multiple devices at the same time.
WebPageTest: This tool tests website performance and provides suggestions for optimization.
By following these best practices and using these tools, you can ensure that your website is responsive and provides a positive user experience on all devices.
Conclusion
In today’s web development landscape, it is imperative to consider responsive design not as an option but rather as a necessity.
As the number of users accessing websites through mobile devices continues to surge, having one responsive website that can adapt to different screen sizes and devices is critical for providing an uninterrupted user experience.
Incorporating responsive design into your website can elevate user engagement and website traffic and also improve your website’s search engine optimization. This, in turn, can help users find your website more easily on search engines.
With the right tools and best practices, you can ensure that your website is optimized for mobile-friendly pages and provides the best possible user experience for your audience, regardless of the layout width and screen width of the device they are using.
Additionally, our company,web247 design, offers businesses 10-second video clips that come with QR codes linking to landing pages containing a compelling special offer to attract more customers.
These landing pages are designed to increase business foot traffic and generate additional revenue while also being optimized for image resolution and maximum width on both mobile and desktop sites.
Ready to elevate your online presence? Contact info@web247design.com today to discuss your web design needs and take your website to the next level
Recent Posts
Useful Links
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
Related Post:

UNDERSTANDING THE IMPORTANCE OF UX IN WEB DESIGN
UX or User Experience pertains to the overall interaction a user has with a website,
July 23, 2023
No Comments

THE IMPORTANCE OF RESPONSIVE DESIGN IN MODERN WEB DEVELOPMENT
In modern web development, it is crucial to create responsive websites that can adapt to
July 23, 2023
No Comments

THE BENEFITS OF A CUSTOM WEBSITE DESIGN
A custom design can make your website unique and memorable, providing a superior user experience
July 23, 2023
No Comments

HOW TO DESIGN A HIGH-CONVERTING LANDING PAGE
In the modern era of digital marketing, the importance of a well-crafted landing page cannot
July 23, 2023
No Comments

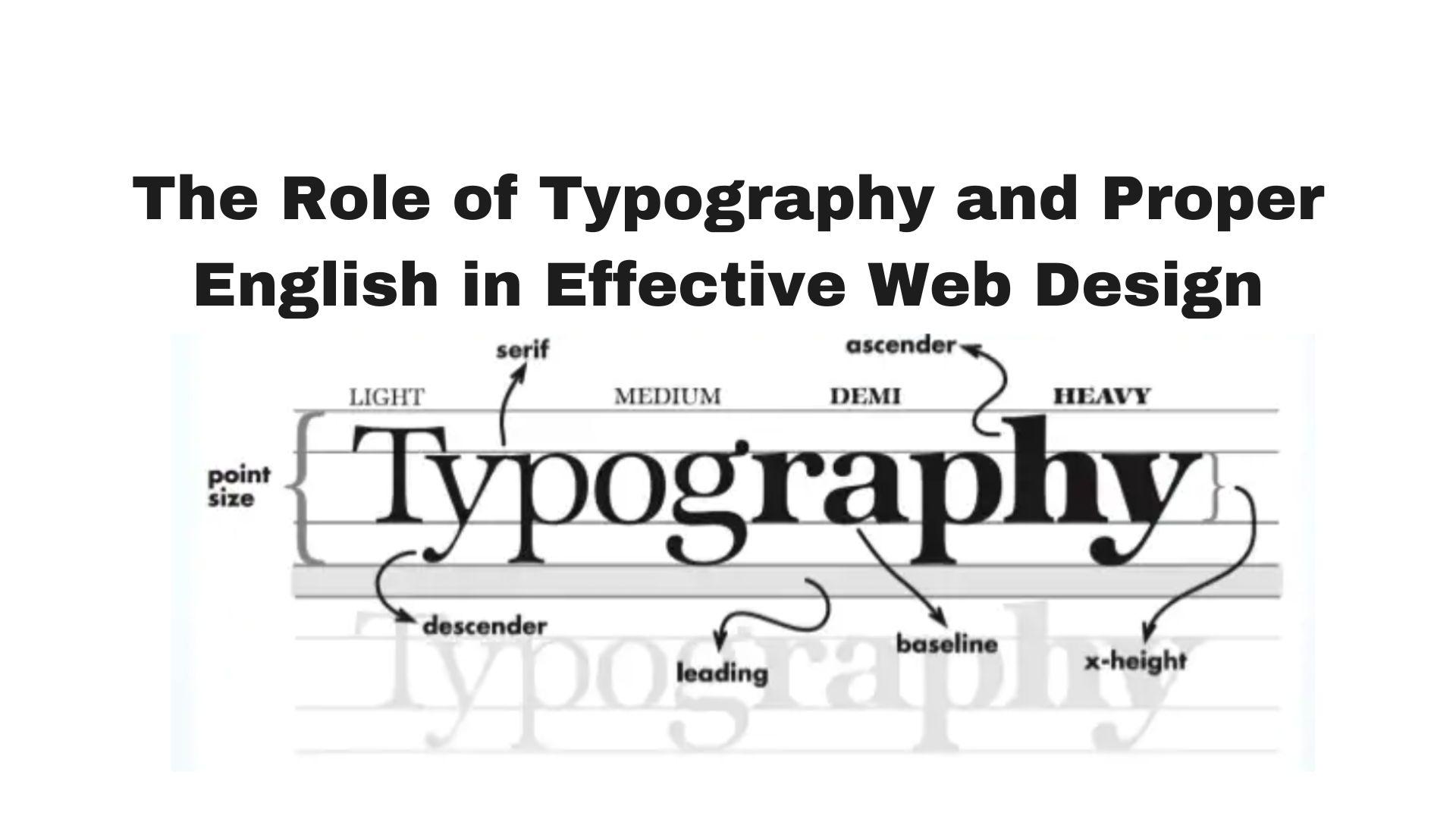
THE ROLE OF TYPOGRAPHY AND PROPER ENGLISH IN EFFECTIVE WEB DESIGN
As websites are increasingly used to showcase products, services and ideas, web design has become
July 23, 2023
No Comments

